線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
零基本入門小程序~開發自己的第一個小課程
發表時間:2019-07-17 10:24:41
文章來源:沈陽軟件開發
標簽:軟件開發 軟件定制 軟件設計 軟件公司 沈陽軟件開發 沈陽軟件定制 沈陽軟件公司 沈陽軟件制作 沈陽軟件設計
瀏覽次數:0
今天教你如何開發我們的第一個小程序
小程序開發我們需要下載相應的開發工具,個人推薦的是微信官方開發工具。畢竟,它是一個官方工具。
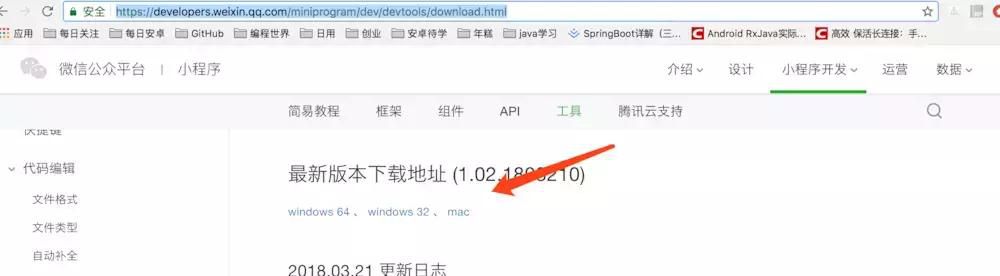
首先發布官方開發工具下載地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

下載官方開發工具
至于如何安裝它,我不需要說。下載后,雙擊它以進行安裝。您需要在安裝后掃描代碼。掃描代碼后的界面如下。

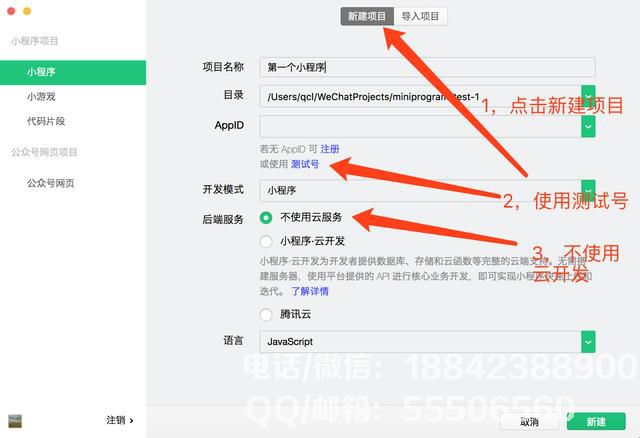
新項目
項目名稱可以隨便填寫。許多剛剛開始開發小程序的人會有疑慮。我沒有注冊小程序直接開發。這是一個明確的出納員,你可以學習開發小程序而無需注冊小程序。只需單擊上面圖片中顯示的測試編號體驗。
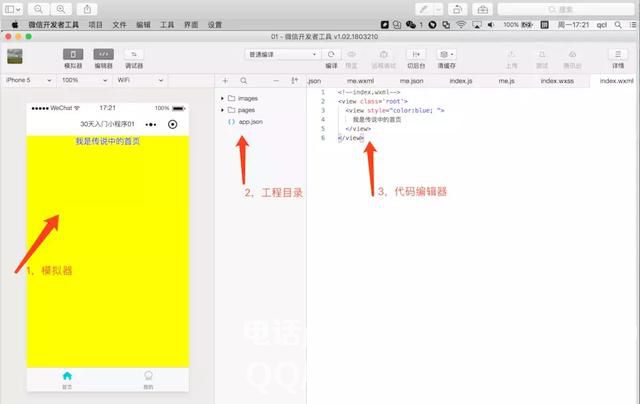
下面是小程序開發工具的界面

開發工具界面
我們的武器準備就緒,然后我們開始用武器填充子彈。
接下來,讓大家引導他們的第一個簡單的小程序從零開始。
由于它是一個介紹,我們的小程序相對簡單,主要包含以下函數
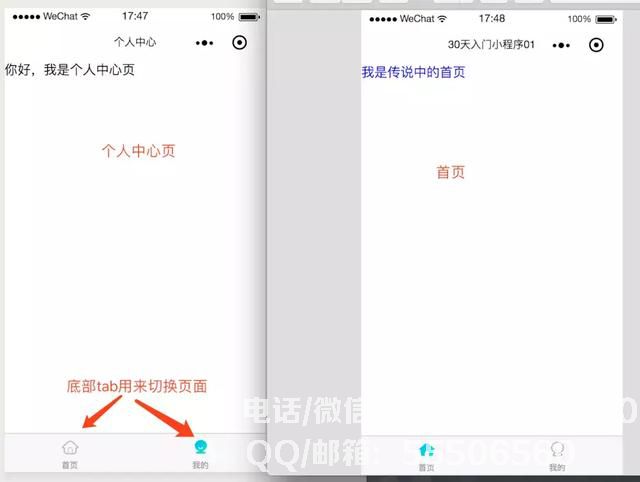
兩頁:主頁,個人中心頁面
底部標簽實施
最重要的標題設置

項目效果圖
一,代碼目錄

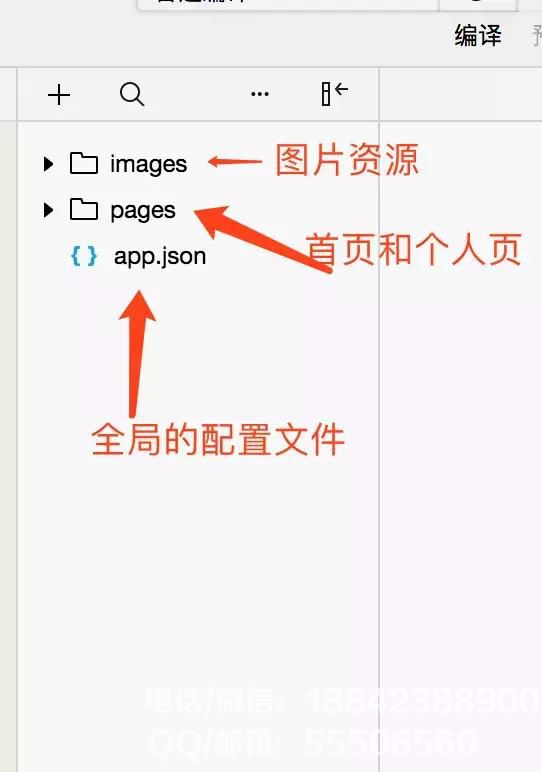
項目目錄
二,展開講解
images:目錄用于存儲我們的一些圖像資源,例如項目底部的圖標,放在這里。
頁面:這是我們寫的主要代碼目錄小程序,目前我們有兩頁主頁和個人中心頁面。
App.json:我們的一些小程序全局配置在這里。例如,底部的兩個選項卡在此處配置。
三,小程序開發三劍客
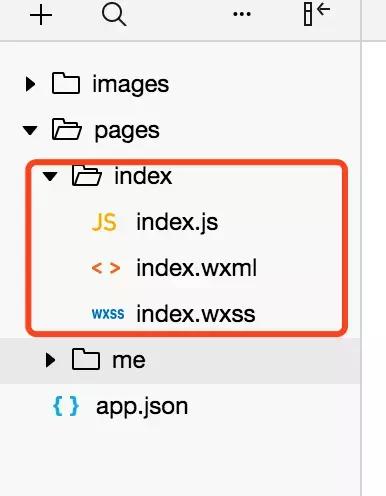
我們需要為小程序創建三個相應的文件,例如,我們創建一個主頁索引。需要在索引
下創建以下三個文件
這三個文件是我們必須開發的三個火槍手小程序
Index.wxml:確定主頁的一般外觀。例如,我們構建一個建筑物,這里的代碼用于確定建筑物的外觀,高度,寬度,層數等等。
Index.wxss:以下是一些樣式設置,例如我們建筑物的外觀,需要連接的瓷磚類型,要刷的顏色。
Index.js:用于處理我們主頁上的一些事件,為主頁提供了一些功能。例如,我們在大樓里有一個游樂場,一個電影院等。這些事件由js處理。
這是我們主頁的大綱。我們來看看下面的簡單代碼
我是傳奇的主頁這是index.wxml,這里我們只顯示一個段落。
index.wxss和index.js使用默認,沒有什么,這里沒有發布,我們希望看到源代碼可以下載。
四,看下app.json都配置了些什么//?app.json{?//?設置我們小程序的頁面:首頁,個人中心?"pages":?[?"pages/index/index",?"pages/me/me"?],?//?設置標題欄字體顏色等信息?"window":?{?"backgroundTextStyle":?"light",?"navigationBarBackgroundColor":?"#fff",?"navigationBarTitleText":?"30天入門小程序01",?"navigationBarTextStyle":?"black"?},?//?底部模塊tab?"tabBar":?{?"list":?[{?"pagePath":?"pages/index/index",?"text":?"首頁",?"iconPath":?"/images/tab1n.png",?"selectedIconPath":?"/images/tab1y.png"?},?{?"pagePath":?"pages/me/me",?"text":?"我的",?"iconPath":?"/images/tab2n.png",?"selectedIconPath":?"/images/tab2y.png"?}]?}}
個人中心的代碼將不會發布。您可以下載源代碼并查看它。
在第一課開始,你不需要知道太多,根據源代碼,粗略看一下,了解小程序的代碼是什么樣的。它實際上很容易。
我今天在這里,我會嘗試在下一個課程中錄制視頻,我覺得這篇文章不是很形象。對于初學者,視頻可能更有效。
軟件開發,軟件定制,軟件設計,軟件公司,沈陽軟件開發,沈陽軟件定制,沈陽軟件公司,沈陽軟件制作,沈陽軟件設計

