如果要開發小程序,首先必須學習一組微信特殊的“開發語言”。
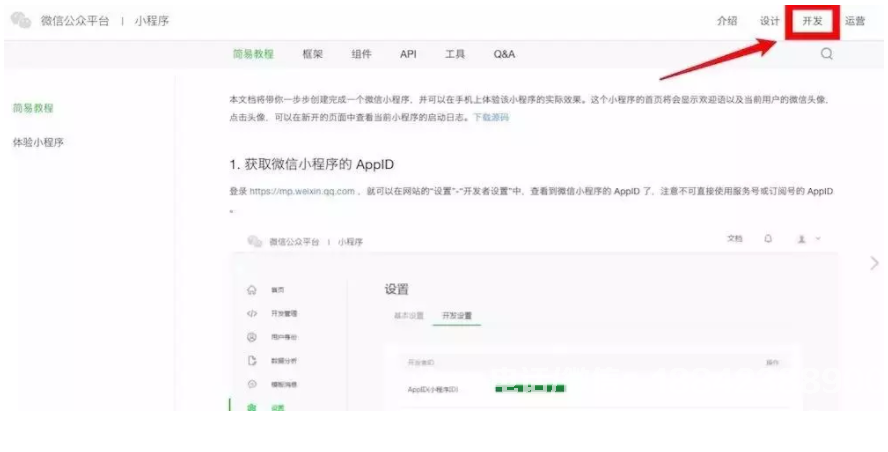
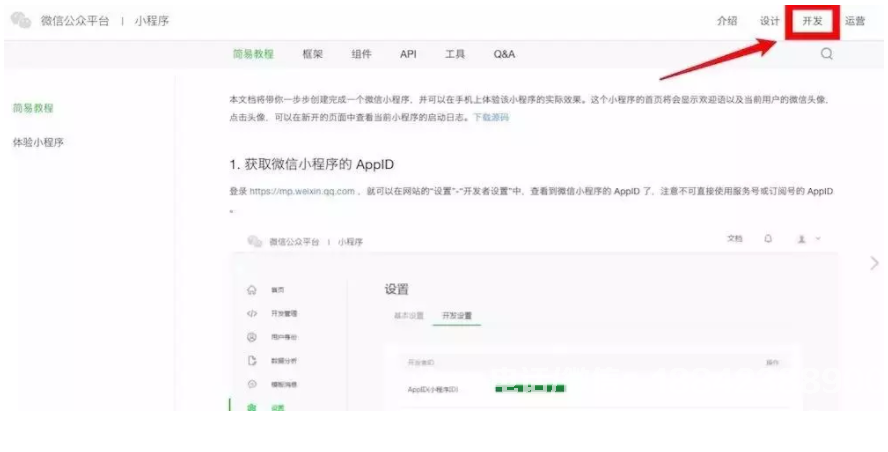
為了讓大家開始使用這種開發語言,微信正式提供了一個非常詳細的開發文檔:

如果您沒有時間閱讀,還有一個節省時間和省力的選擇:程序(微信 zxcx0101)準備了官方開發文檔的超簡化版本,其中不僅包含所有重要內容官方文件的信息,也是原始文本。三分之一。只要您閱讀本文,就可以快速開始使用
小程序開發。注意:本文適合具有一定編程基礎的人閱讀。對于基于零的學習
小程序開發,請繼續關注程序的后續內容(微信 zxcx0101)。語言和文件您可能知道,微信
小程序開發的開發與其他平臺的不同之處在于微信使用的開發語言和文件是“特殊的”。
小程序使用的程序文件類型大致分為以下幾種:WXML(WeiXin Mark Language,微信標記語言)WXSS(WeiXin樣式表,微信樣式表)JS(JavaScript,正文
小程序)在語言方面,似乎
小程序幾乎重新定義了一套標準。但實際上,它們與“前三部分”—— HTML,CSS和JavaScript——沒有太大區別。下面,讓我們比較
小程序開發語言和“前三件”之間的異同:HTML和WXML:兩者之間的差異相對較大。如果您之前沒有觸及Android開發,您可能會感到頭痛。實際上,WXML更像是Android開發中的接口XML描述文件,它更適合于程序接口的構建; HTML往往會顯示文章(這與HTML的歷史有關),以及互聯網頁面的構建。 WXSS和CSS:兩者之間的語言幾乎沒有差異,可以直接使用。
JS文件:
小程序的JX文件與用于前端開發的JS幾乎相同。
小程序的JX添加了一些微信的API接口,并刪除了一些不必要的函數(如DOM)。在語言方面,
小程序完全符合低學習前端開發,但這并不意味著所有前端開發人員都可以直接無縫遷移。如果要從前端開發轉移到
小程序,則需要注意以下兩點:HTML和WXML文件的構建思路完全不同。如果您之前只涉及過前端開發,則需要一點時間來適應WXML編寫方法。盡管
小程序使用前端語言,但這并不意味著您可以繼續使用前端開發思想(類似于Node.js的前端開發)。
小程序將前端開發的需求從“構建界面”升級到“開發完整的應用程序”,前端開發仍需要改變意識。界面構建基本邏輯WXML和WXSS文件是
小程序界面元素聲明和樣式描述文件。 WXML的一大特色是以視圖的形式序列化界面元素,并通過程序邏輯(AppService)將信息更新實時傳遞給視圖層。該視圖類似于HTML中的div元素。在構建時,視圖可以嵌套在多個級別中,任何可視元素都可以放在視圖中。應該注意的是,一旦元素超出屏幕,用戶就再也看不到它,這與HTML完全不同。例如,移動電話的屏幕被設想為舞臺,觀眾不能看到舞臺外的演員。
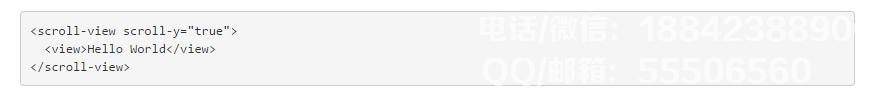
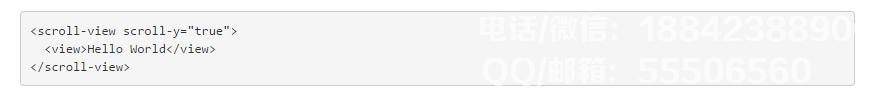
小程序有一個專用于滾動的視圖。如果您希望界面是可自由滾動的界面(例如列表),您可以使用滾動視圖視圖將其調整為WXSS中的整個屏幕并設置scroll-y(向上和向下)Scroll)或滾動 - x(左右滾動)為true。

DOM控件WXML元素不能直接在
小程序中使用。如果需要更新數據,則需要使用WXML提供的數據綁定和元素呈現方法。另一點需要注意的是,
小程序柵格布局系統使用Flex布局,這是W3C在2009年提出的排版標準。綁定數據對于單個字段,開發人員可以使用數據綁定方法來更新信息。綁定數據可以在JS主程序中以函數的形式更新,除了在加載時更新,并且更新還可以反映在界面上的綁定數據中。條件渲染和列表(循環)渲染
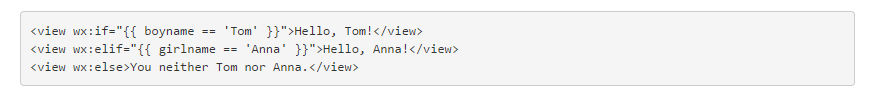
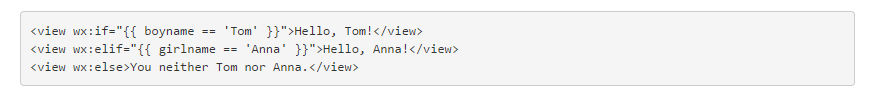
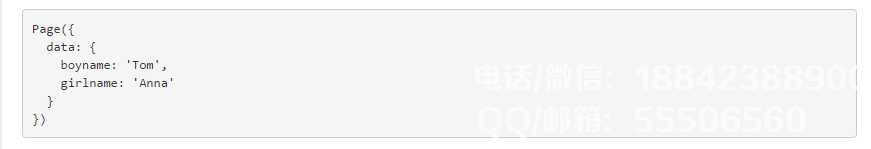
條件渲染適用于具有意外提示的頁面(例如無法加載列表或詳細信息時等)。它的渲染有一個觸發條件,當它滿足條件時呈現頁面,否則它會忽略或呈現另一段代碼。

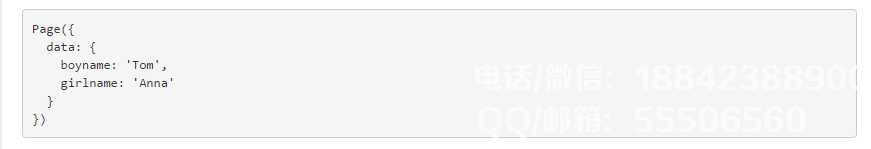
兩個花括號中包含的判斷條件中的變量在主程序JS代碼中的數據中聲明。

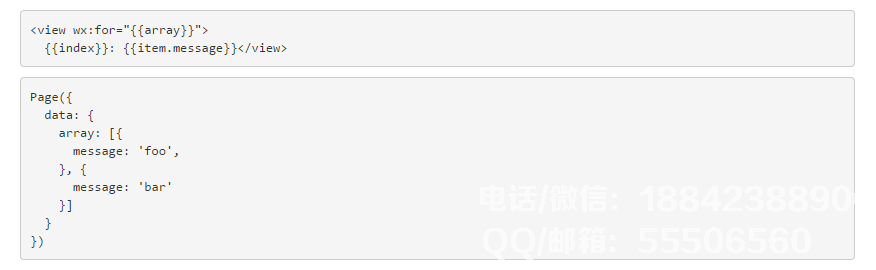
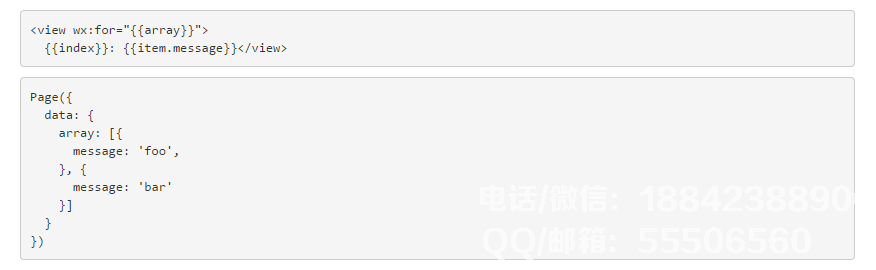
如果需要在界面中構建列表,可以使用WXML中的循環渲染來收集相同的元素渲染代碼。循環數據可以寫入數組中的數據以進行WXML訪問。

渲染完成后,渲染判斷條件的變化會影響界面變化。
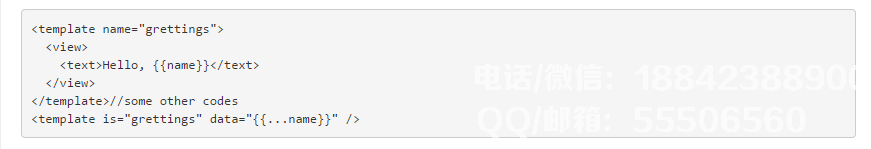
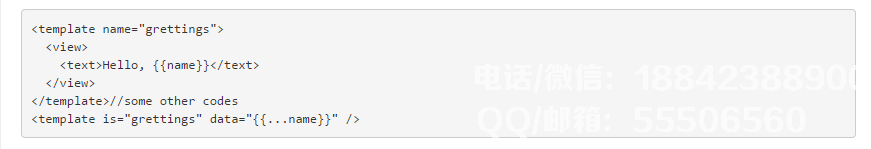
模板和參考WXML支持使用模板和引用來減少代碼大小。模板是在WXML代碼中復用相同代碼的方法。
可以使用import將多個模板寫入同一文件并在其他文件中引用。

如果您需要整個頁面引用,則需要使用include。

樣式通過WXSS樣式表,開發人員可以在WXML中定義元素樣式。與CSS代碼一樣,WXSS可以使用選擇器直接選擇元素。也可以在WXML中直接定義元素的id和類,以便在WXSS文件中定義樣式。用戶操作和事件響應
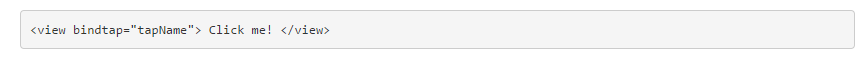
由于微信不使用HTML,因此無法通過添加超鏈接(元素)來監視用戶的單擊事件。對于需要偵聽單擊事件的元素,應使用bindtap屬性或catchtap屬性將它們綁定到WXML中。

除了單擊一次,微信還提供事件響應,如按下,開始觸摸和放開。
在WXML中綁定事件后,它可以在主程序JS中使用。

其他API中還有其他相應的事件,可以在微信
小程序的官方文檔中找到。
當您需要在小程序的頁面之間跳轉時,您應該使用wx.navigateTo()方法。

應該注意的是,頁面級跳轉,微信將級別跳轉限制為五個級別。有必要注意在開發過程中是否超過相應的限制。網絡訪問
小程序支持三種請求方法。一個是直接HTTP連接請求,它在請求之后直接返回結果,并且連接結束。另一個是Socket持久連接。當一方主動關閉連接時,連接結束。除了上述兩種發送和接收純文本的方式外,微信還提供了文件收發接口。錄制在
小程序中的語音和所選照片都需要使用此方法上傳。要通過
小程序訪問網絡,服務器必須支持HTTPS安全連接,端口號必須為443.同時,
小程序只能訪問開發人員在注冊
小程序時設置的服務器地址。多媒體和存儲如果您需要在
小程序中播放多媒體(包括音頻和視頻)或數據存儲,則無法使用HTML 5中提供的標準,您必須使用
小程序多媒體播放控制接口和微信提供的存儲接口。聲音界面有兩個界面:音頻播放和音樂播放。音頻播放提供三個界面,用于播放,暫停和停止播放。它不提供跳轉到播放時間點的功能,也不能捕獲當前播放進度。除了上述基本播放控制之外,音樂播放器界面還提供諸如音樂狀態檢查和監視之類的功能。
小程序提供照片和視頻數據交換接口。通過此界面,
小程序可以訪問用戶選擇或拍攝的照片和視頻。通過錄音和視頻照片界面獲取的多媒體信息是臨時的,文件需要通過
小程序存儲文件界面永久保存。對于文本數據,
小程序還提供了存儲此類數據的接口。從Android或其他應用程序等平臺遷移的開發人員需要注意
小程序不提供數據庫樣式的本地數據保存表單,而是將其保存為一對一的“字段值”形式。
與硬件相關的
小程序依賴于微信并提供許多與硬件相關的API。以下數據,
小程序可以通過API獲得。系統相關信息(包括網絡狀態,設備型號,窗口大小等)重力感應數據指南針數據通過上述API,應該很容易編寫諸如“搖動”之類的交互式頁面。但是,應該注意的是,由于這些數據只能主動獲得,所以不能通過這些數值變化的回調實時獲得。推送服務
小程序提供推送服務,以便隨時向用戶發送必要的通知。但請注意,推送服務只能用于通知提醒,不能用于群組發送。在
小程序中,推送服務被稱為“模板消息”(之前開發過服務號的開發人員應該很熟悉)。開發人員需要在微信
小程序的后臺注冊新的模板推送消息(例如購買成功通知),并在他們可以使用
小程序中的模板消息推送服務之前通過審核。具體的審計標準建議參見相應的文件。模板消息獲得批準后,開發人員需要從微信服務器獲取訪問令牌,然后將模板中的值,模板編號和動態變量(如訂單號,價格等)提交到微信,然后按通過微信通知用戶。用戶信息和微信付款
小程序可以在用戶同意的情況下獲取用戶的信息。
小程序首先要求用戶通過微信登錄的接口登錄。之后,
小程序可以顯示和使用用戶信息。使用微信登錄時,您需要知道需要對消息進行簽名以確認其完整性,然后才能保護數據不被篡改。
小程序也可以使用微信支付。應當注意,當發送支付請求時,需要將簽名添加到所發送的消息以確認消息完整性。以上是該計劃為每個人所知的官方發展文件的“關鍵信息”。
但是,如果您想熟悉
小程序,則無法做到。你仍然需要這樣做。如果在開發過程中遇到問題,眾所周知的方法是查閱微信的官方
小程序開發文檔。我相信在文檔中,您可以找到解決大多數問題的方法。
網站建設,沈陽網站建設,沈陽網絡公司,沈陽網站設計,沈陽網站制作