線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
移動交互設計-沈陽網站建設
6個輸入框,47個設計點
“當你發現問題時,你會發現它非常簡單。實際上,你并不了解它的復雜性。當你弄清楚問題時,你會發現它真的很復雜,所以你會想出一個復雜的計劃。來吧。事實上,你的工作只完成了一半,而且大多數人都會在這里停留.但真正偉大的人會繼續前進,直到他們找到問題的關鍵和根深蒂固的原因,然后想出一個優雅,有效的解決方案。“ - 史蒂夫喬布斯
本文僅描述了為簡單的三個接口做出每個設計決策的過程。
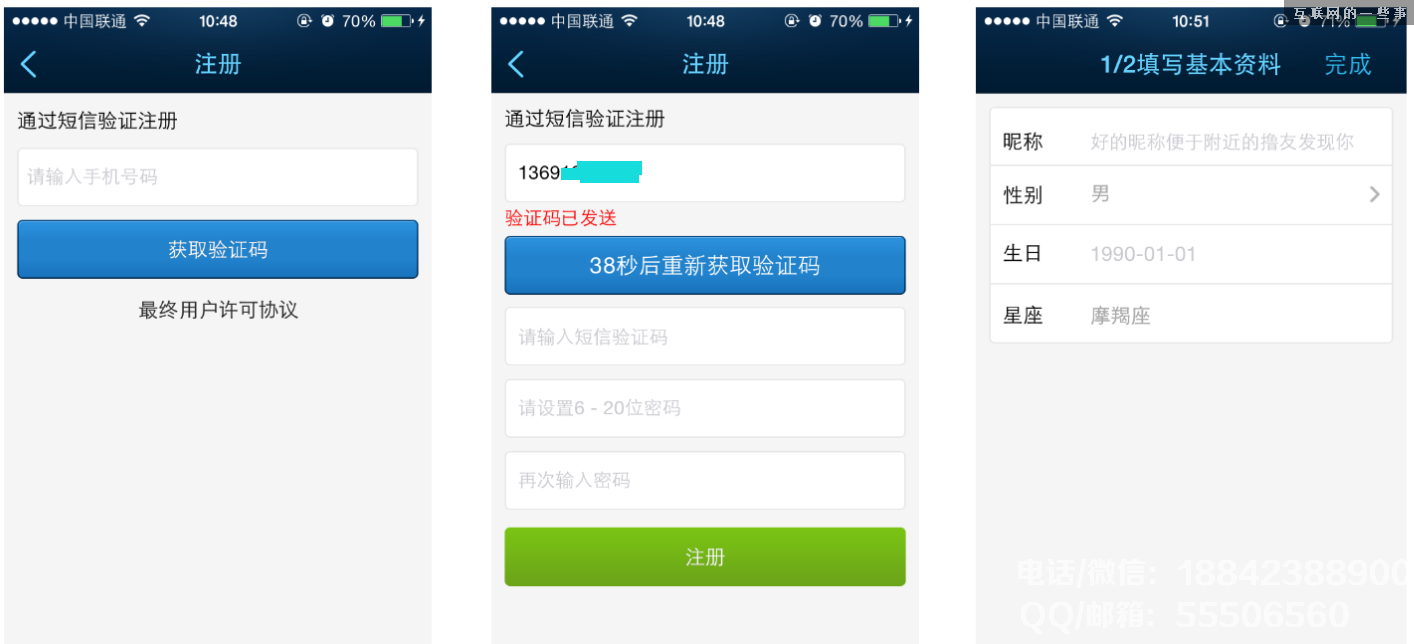
設計任務是優化以下注冊過程,目標是降低注冊門檻,使過程高效,平臺是iOS。

設計分為兩個步驟,即信息架構設計和細節設計。細節設計從三個角度:默認狀態,填充狀態和反饋狀態。

以下是該過程的描述:
首先是信息架構。
即組織信息,計劃步驟,枚舉用戶需要輸入的所有信息,然后將其設置為一個或多個步驟以形成整個注冊過程。
首先列出所需信息:[1]
1已驗證的手機(即手機號碼,驗證碼)
2密碼
3個昵稱
4性別
5個生日
原始密碼必須填寫兩次。手機輸入太痛苦,果斷地刪除。
星座是從生日計算出來的,在登記過程中增加了運營成本,果斷地刪除了。
技術和操作要求都是必要的信息(即要求)。
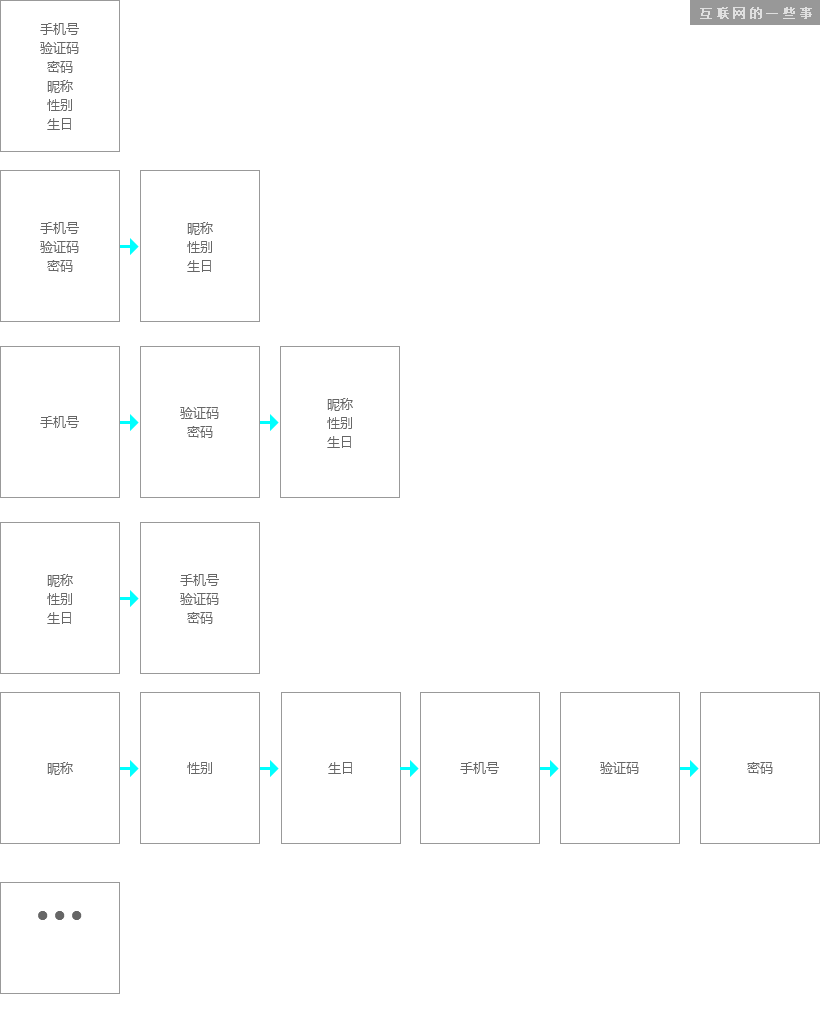
下一步是組織這些信息。可能的組織方法是:[2]

選擇之后:

具體情況如下:

為什么呢?
考慮到用戶操作過程,我想讓條目足夠簡單[3],因此用戶只能看到步驟的一個要求,輸入電話號碼以及有關此目標的更多詳細信息。第二步越來越難了。第三步相對困難,從簡單到復雜。
那么為什么不一次完成一項任務,每一步都很簡單?這將使整個過程非常漫長[4]。我認為可以接受適當的復雜性。這是一個邪惡的想法。沉沒成本[5]的原理大致相同,“兄弟已經完成了兩個步驟,然后再邁出一步,無論如何,只剩下一步了。”這種心理用途。
細心的人可能會問,為什么中間步驟是密碼和驗證碼,后一步沒有返回按鈕?實際上,這是一個技術約束[6]。首先,對于我們的系統,一旦驗證了手機號碼(如果驗證碼正確提交),就不能再使用手機號碼了,注冊后面必須跟密碼,所以驗證碼和密碼是在同一行動中提交給系統。不能分為兩個步驟,如果驗證碼是單步提交的,也就是說,手機是單獨驗證的,如果中間發生異常退出,密碼沒有填寫,下次你想要注冊時,系統會提示您手機已被占用。其次,在第二步完成驗證碼和密碼后,注冊成功。也就是說,用戶在第三步中強制退出應用程序,并且下次可以用手機號碼和密碼登錄。在完成第三步的基本信息后,我仍然會等他,告訴他沒有完成。這就是為什么基本信息的第三步沒有返回修改密碼驗證碼的條目,它看起來很奇怪,但游戲規則是這樣的,如果你有一個好方法,記得告訴我。
因此,從用戶操作過程和系統約束雙線考慮,獲得了這樣的信息架構。由于界面內容不多,不需要框架,直接輸入詳細信息。
二,詳細設計,注冊步驟1(手機號碼)
每個界面都設計有三個默認值,即輸入和反饋。界面元素少,處理相對較好。
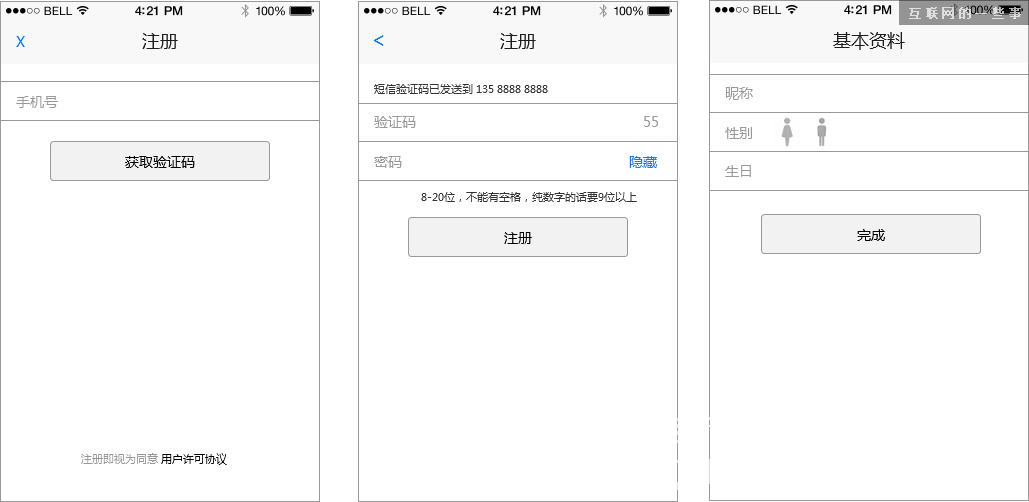
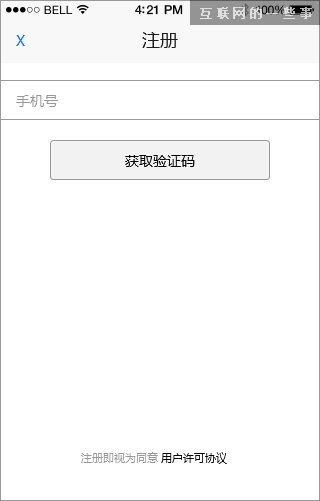
默認狀態設計如下:

導航欄左側的按鈕使用X表示注冊任務[+7]的取消,這意味著此界面與之前的界面沒有層次關系。當然,個人認為這不是很重要,即使放置了一個返回按鈕,用戶也可以完全理解。的。輸入框左側有固定標簽,輸入欄位于設計右側,

因為有足夠的空間,所以不需要集成輸入字段和標簽,并且在輸入時刪除標簽,感覺更穩定[+8]。標簽很輕(后來與視覺設計師討論),輸入文字很暗,表示主要和次要[+9],我還認為標簽默認為暗,當輸入改變時,它將是打火機,但總覺得有點花哨,我放棄了。
提交按鈕以輸入框下方的大按鈕的形式放置。標簽是“獲取驗證碼”。如果您不使用“下一步”,則希望為用戶提供更清晰的期望[+10]。該按鈕未放置在導航欄的右側。因為有太多的單詞,你不能把它放下來,一個大按鈕也很明顯[+11]。
在原始輸入框中,我取消了提示文本“請輸入手機號碼”,并且我還重寫了用戶許可協議的輸入指南。怎么寫呢[+12]。
輸入狀態設計如下:
填寫鍵盤,默認情況下應該調出鍵盤?從操作效率的角度來看,最好自動調出,省一步,但我做出了相反的決定,決定不讓鍵盤默認彈出,以便查看整個界面。夠簡單。作為一個步驟,我覺得簡單的感覺比操作的簡單性更重要[+13]。由于手機號碼是一個數字,當然,數字小鍵盤[+14]被調用。填寫電話號碼,使用自動分段顯示方法,如:138 0000 0000,方便用戶閱讀和確認[+15]。
反饋狀態設計如下:
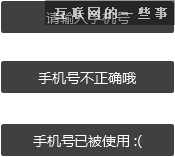
反饋規則實際上是從后臺接口制作的,因為后面有很多輸入項,可以總結更適用的規則,因此規則將在后面討論。至于該界面的反饋,是判斷輸入手機號碼的值,正確傳遞,不提示(或者界面跳轉本身是有效的反饋)。如果是錯的,則將其分為“是否為空”。正確的“”已被占用“三個案例對應提示[+16],文字略顯詼諧,效果也是放松情緒[+17]。

三,詳細設計,注冊步驟2(驗證碼,密碼)
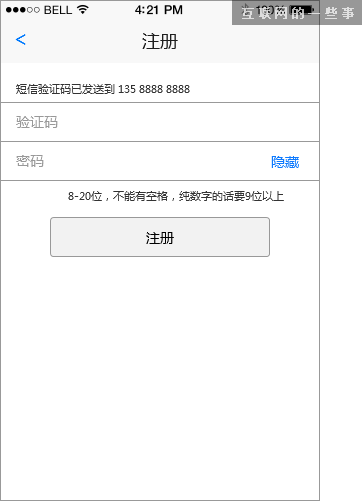
默認狀態設計如下:

還是很簡單,首先告訴用戶短信驗證碼已被發送到手機號碼xxx,故意寫更多“短信”字樣使事情清楚,這有點糾結,看起來像當前用戶的應用體驗,把這些兩個Word刪除也沒關系[+18]。
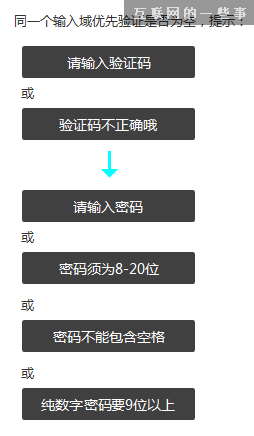
密碼下方有一行表示文本“8-20位,無空格,純數字9位或更多”,這是密碼的輸入規則描述。使用大型系統的密碼。大系統的規則如下。

我做了兩件事,精簡和口語,特別是“不能是9位以下的純數字”。這個句子從程序員的角度來看是典型的,它是痰,因此它被改為“純數字”。 9或更多“,如果您只想使用純數字作為密碼,看,您需要9個或更多[+19]。這也將用于錯誤反饋[+20]。
輸入框的標簽和大按鈕繼續以前的樣式。按鈕標簽使用“注冊”而不是“下一步”,試圖創建一種注冊的感覺,并且實際上已經注冊了[+21]。
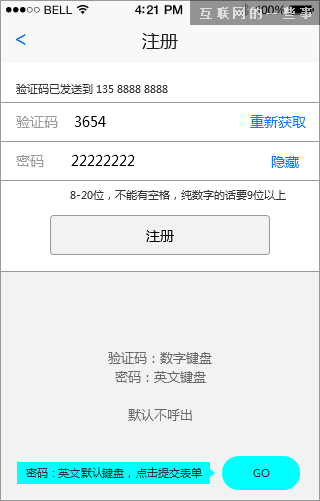
輸入狀態設計如下:

默認情況下仍然沒有調出鍵盤,眼睛看不到網。
驗證碼當然仍然使用數字鍵盤[+22]。
密碼為英文默認鍵盤[+23],鍵盤有另外一個設置,右下角有按鈕,“GO”用于指示和執行“提交”。要求研發的學生雖然是英文鍵盤,仍然可以用中文顯示。 “走了”,但考慮到英文鍵盤,“走”可能會讓人覺得這是一個中文鍵盤,或GO [+24]。
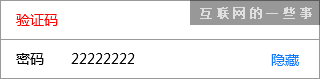
由于密碼只輸入一次,因此手機的輸入相對較難。為了確認密碼輸入,默認以純文本[+25]顯示。我記得輸入密碼時默認情況下也會顯示亞馬遜Kindle和小米盒子。麻煩,如果你真的想在公眾面前注冊,輸入框右側有一個“隱藏”按鈕可以切換[+26]。

反饋狀態設計如下:
在這里,您可以討論反饋規則。
規則1.視覺處理錯誤的標簽(變紅)[+ 27]。

規則2,按下提交按鈕[+28]后驗證并提供反饋。
輸入字段很少,有兩三個,沒有大的定位問題。在輸入過程中,在輸入過程中,不期望所有正確或非干擾。
規則3,完全解決輸入,然后轉到下一個項目[+29]。
你什么意思?大部分做法是首先檢查某種類型問題的全局問題,例如是否為空,然后檢查下一類問題,例如格式。結果是用戶可以為一種類型的問題填寫表單,并且由于另一種類型的問題,它從開始到結束,并且整個過程在多個輸入之間來回切換。而且我不想切換這個東西讓用戶來回聚焦,所以我做出了這樣的決定。首先驗證輸入字段,例如此處的“驗證碼”,必須是驗證碼不為空且正確,然后啟動下一個“密碼”,即:

四,詳細設計,注冊步驟3(基本信息)
默認狀態設計如下:

三個控件是輸入框,單選按鈕和時間選擇器。
昵稱作為一個更靈活的輸入字段,我們希望給用戶一個很大的自由,就是“只是”輸入[+ 30],想一想,我真的想不出為什么會限制字數,在以后的用戶中將根據昵稱自然顯示效果決定要更改的名稱。你為什么要在你面前添加雙引號,因為輸入起來并不容易,你不能讓你把文章粘貼成昵稱,服務器必須被昵稱,加載昵稱和帶寬,事實上,這是默默無限的。 100個漢字/200個字符,當輸入溢出時,不輸入輸入框。但對絕大多數用戶來說,這一切都是透明的[+31]。順便說一句,直接廢除提示文本“輸入昵稱是.”的原始版本,你會看到這個文本嗎?
性別是一個單一的選擇,一般是提供兩個選項(也有三個.),為了使注冊過程有點有趣,還要識別一點,用圖標替換文本選項,實際上,復制到這里忘記哪個應用程序[+32]。
生日是呼氣時間選擇控制。似乎沒有什么可考慮的。我已經看到使用輸入而不是選擇。沒有滾動它真的很麻煩,但它看起來很復雜,我放棄了[+33]。
在需要三個按鈕之后,設計的原始版本是,為了高效,默認選擇性別和生日,用戶可以直接提交昵稱,你可以提交,但這個“必需”是沒有意義的,因為將獲得一堆毫無意義的性別和生日。因此未選擇默認值[+34]。
按鈕標簽是“完整”,因為這是下一步[+35]。
輸入狀態設計如下:

昵稱是中文鍵盤,右下角是中文“完成”,點擊是關閉鍵盤[+36]。
性別點擊選擇,這里有一個操作規則,以后不能更改性別。因此,在選擇之后,右側會出現“此后無法更改”的動態提示。為什么不默認顯示,默認的顯示界面復雜性是一個點,可能看不到[+37]。點擊后,它會以動態方式顯示,從頭開始,通過動作,用戶的眼睛可以被吸引到過去[+38]。
反饋狀態設計如下:
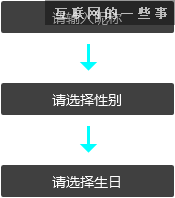
昵稱不限,性別和生日控件自然是有限的,所以沒有錯誤提示,只有空值提示,仍然使用標簽紅色,從上到下,提示規則逐一解決,提示設計是[+39]:

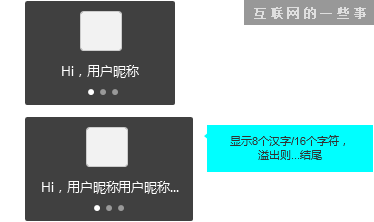
因為這是后一步驟,所以提交的過程需要很慢,因此需要提示[+40]。提示的組成元素使用我們系統的標準元素,所以我不解釋它。我想說的是文字,而不是注冊。 “,但用戶的昵稱,讓新用戶感到有點小心[+41]。然后,由于昵稱輸入不受限制,而且我們的標準控件有限,它可能會過度溢出。對于昵稱太長的用戶,根據我們對股票用戶的昵稱,他們必須省略[+42]。這里省略的可能性不高。

第四,其他補充
注冊過程尚未完成,一步之后是在提交后到達的地方[+43]。最初由注冊界面設置的觸發時間是“時間匯海應用程序標注”或“使用期間非登錄狀態調出”,因此結論是在何處調用,在注冊后返回的位置,并繼續使用場景。
另外,我錯過了一件事,即所有窗口的轉換動畫(輸入模式)[+44]。簡單處理是各種水平滑動,遵循滑動臨時窗口和層間滑動的規律。也就是說,步進界面從屏幕底部滑出以覆蓋原始界面,第二步和第三步從右側滑入以推開原始界面,提交后,界面滑出底部的屏幕。
另外,輸入期間鍵盤遮擋的問題也被認為是[+45],設計時刻旨在將內容放置在屏幕的上部,并且基本上沒有鍵盤遮擋。如果它確實被阻止,它將允許界面在遮擋期間上下滑動。滑動時不會隱藏鍵盤。這僅適用于第二步或按注冊按鈕。第三步的最后兩個條目。這是一個選擇。完成后,控件消失,無法阻止。
此外,還有兩個已注冊的外部接口,但它們也是作為流程的一部分設計的。首先,步驟的協議細節,臨時窗口,點擊從下面滑入[+46]。另一個是短信驗證碼的內容,設計為“[app name]驗證碼22222,有效期十分鐘”,十分鐘“十”故意使用中文以避免與以前的驗證碼混淆阿拉伯數字[47]。
以上是整個過程的整個設計要點。當然,我在設計時想到了更多的解決方案。我會在分歧的同時收斂,然后再與PM一起出現原型,然后修改并最終確定草稿。
最后的效果,它必須繼續觀察,這不是問題的答案,我想說的是細節一遍又一遍地磨光,拋光到自然,這是設計的樂趣。
網站建設,沈陽網站建設,沈陽網絡公司,沈陽網站設計,沈陽網站制作

