線上服務(wù)咨詢
Article/文章
記錄成長(zhǎng)點(diǎn)滴 分享您我感悟
您當(dāng)前位置>首頁(yè) > 知識(shí) > 網(wǎng)站建設(shè)
2015年網(wǎng)站設(shè)計(jì)趨勢(shì),2015網(wǎng)站建設(shè)參考
發(fā)表時(shí)間:2019-07-09 14:43:08
文章來(lái)源: 保存時(shí)您可以修改任意標(biāo)簽的值
標(biāo)簽:網(wǎng)站建設(shè) 沈陽(yáng)網(wǎng)站建設(shè) 沈陽(yáng)網(wǎng)絡(luò)公司 沈陽(yáng)網(wǎng)站設(shè)計(jì) 沈陽(yáng)網(wǎng)站制作
瀏覽次數(shù):0
信不信由你,側(cè)邊欄菜單將是2015年的新趨勢(shì)!事實(shí)上,菜單歷史悠久,它只用于計(jì)算機(jī)應(yīng)用程序,然后逐漸在社交媒體上變得流行網(wǎng)站。許多單頁(yè)網(wǎng)站菜單現(xiàn)在非常漂亮和方便。
快來(lái)享受一些很棒的側(cè)邊欄菜單:
Parrot
一個(gè)簡(jiǎn)單的有機(jī)氛圍網(wǎng)站。開(kāi)發(fā)人員使用垂直視差和靜態(tài)側(cè)面菜單欄來(lái)展示他們的產(chǎn)品。

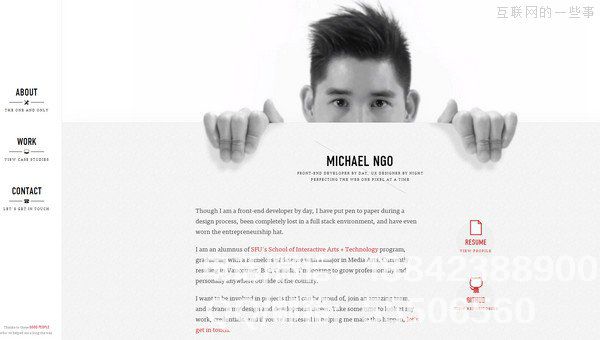
Michael Ngo
有一個(gè)非常明亮和干凈的排版。側(cè)邊菜單很簡(jiǎn)單。雖然顏色單一,但整體外觀非常純凈。

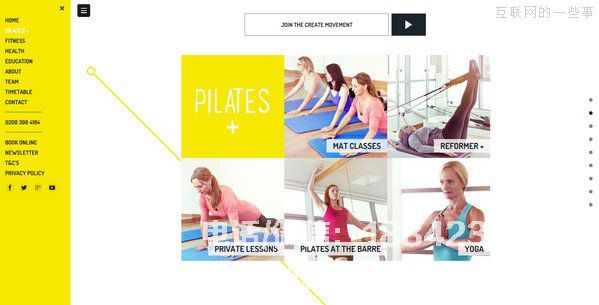
Create Pilates
網(wǎng)站強(qiáng)烈依賴于配色方案。黃色和白色營(yíng)造積極的氛圍。左側(cè)的巨大菜單是與用戶交互的好方法,讓您一目了然地專注于導(dǎo)航欄。

Antro
與之前的網(wǎng)站配色方案不同,網(wǎng)站采用了自由而神秘的黑色配色方案,并與左側(cè)的白色休閑導(dǎo)航欄相結(jié)合,給人留下深刻印象。側(cè)面導(dǎo)航欄的美感主要體現(xiàn)在空間足夠大,機(jī)身足夠小,很多空白給導(dǎo)航欄提供了呼吸的空間。

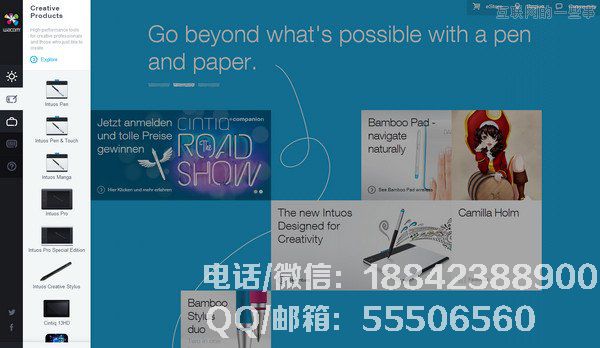
Wacom
有兩個(gè)側(cè)面菜單欄。使用傳統(tǒng)的黑白圖標(biāo)和簡(jiǎn)單的圖標(biāo)使網(wǎng)站內(nèi)容導(dǎo)航一目了然。

Wanda Print
網(wǎng)站導(dǎo)航也使用雙菜單,非常寬。菜單很寬,排版很簡(jiǎn)單,導(dǎo)航和背景之間強(qiáng)烈的對(duì)比使整個(gè)網(wǎng)站非常微妙和自由。

Black Ram Whisky
擁有獨(dú)特的設(shè)計(jì)。用戶的注意力是由神秘的外觀和細(xì)節(jié)引起的。窄邊導(dǎo)航是一種互補(bǔ)設(shè)計(jì),增添了點(diǎn)睛之筆。

Trask Industries
網(wǎng)站旨在創(chuàng)造巨大的視覺(jué)沖擊力。許多鏈接都基于圖像。左側(cè)有一個(gè)小而溫和的菜單,菜單是一個(gè)帶有短字體導(dǎo)航的小動(dòng)態(tài)圖標(biāo)。

Welcome to the future of football
網(wǎng)站具有復(fù)雜的交互。設(shè)計(jì)師使用黃色突出顯示要點(diǎn)。雖然側(cè)面菜單欄也是黑色,好像它被混合到網(wǎng)站,黃色字體導(dǎo)航不會(huì)失去它的味道。

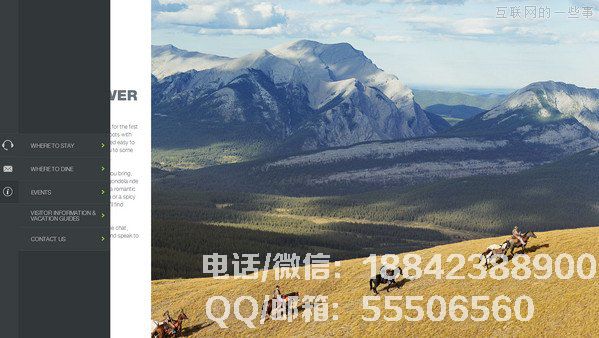
Travel Alberta
網(wǎng)站的主要內(nèi)容是一道亮麗的風(fēng)景。通過(guò)側(cè)滑式導(dǎo)航欄,小型導(dǎo)航通過(guò)側(cè)滑方式排列大量有用數(shù)據(jù)。

Mario IGN?
它是一個(gè)互動(dòng)的網(wǎng)站,主要是為了向這個(gè)著名的游戲致敬。右側(cè)的大片區(qū)域展示了一個(gè)著名的場(chǎng)景,并帶有一點(diǎn)介紹。左邊是一個(gè)簡(jiǎn)單的導(dǎo)航菜單。

Martina Sperl?
有一個(gè)基于圖像的登錄頁(yè)面,使用垂直滾動(dòng)技術(shù)來(lái)顯示圖稿。在這種情況下,右側(cè)干凈整潔的菜單功能使用戶更容易探索網(wǎng)站。

Bienville Capital Management
設(shè)計(jì)師使用傳統(tǒng)的顏色組合來(lái)顯示網(wǎng)站,動(dòng)態(tài)圖片使得網(wǎng)站不再單調(diào)。左側(cè)的菜單是側(cè)滑,不會(huì)妨礙用戶的訪問(wèn),并扮演網(wǎng)站的角色。

CFYE Magazine
粉紅色和白色混合營(yíng)造出積極的氛圍。側(cè)面磁導(dǎo)航干凈簡(jiǎn)潔。

Tim Brack
選擇了一個(gè)干凈,開(kāi)放和優(yōu)雅的在線組合,以激勵(lì)用戶專注于他們的杰作。右邊巨大的導(dǎo)航塊突出了網(wǎng)站的高貴氣質(zhì)。

The Explorations Company
左邊的菜單有點(diǎn)原味,但它確實(shí)是設(shè)計(jì)師的目的。 網(wǎng)站有很多豐富的數(shù)據(jù),沒(méi)有這個(gè)導(dǎo)航用戶就很難探索完整的網(wǎng)站。

World is beautiful
設(shè)計(jì)師實(shí)際在左側(cè)滑動(dòng)的主菜單使用下拉菜單的二級(jí)菜單!看起來(lái)不錯(cuò)!這個(gè)世界真漂亮~~

Animesh Manglik
側(cè)面滑動(dòng)菜單,看起來(lái)非常方便。

University of Brighton
布萊頓大學(xué)也在吹風(fēng)。據(jù)說(shuō)右邊的導(dǎo)航非常好,但遺憾的是我打開(kāi)了圖片并沒(méi)有進(jìn)入此圖所示的頁(yè)面。 (╯▽╰)╭

Whale Wars by Animal Planet
巨大的圖片顯示了網(wǎng)站的雄偉氣勢(shì),為了保持這種勢(shì)頭,設(shè)計(jì)師決定在右側(cè)使用柔和的側(cè)滑導(dǎo)航條。它就像柔軟而柔軟,它是無(wú)敵的。

Les Enfants
網(wǎng)站使用網(wǎng)格布局來(lái)顯示各種電影場(chǎng)景。此時(shí),左邊的菜單非常優(yōu)雅,有木?

小結(jié)
導(dǎo)航欄的設(shè)計(jì)可以是靜態(tài)的,動(dòng)態(tài)的,可擴(kuò)展的,雙層的,甚至隱藏在一個(gè)微妙的符號(hào)中。任何導(dǎo)航在網(wǎng)站中都扮演著不可或缺的角色,因此有必要探索網(wǎng)站使用的導(dǎo)航方法。
網(wǎng)站建設(shè),沈陽(yáng)網(wǎng)站建設(shè),沈陽(yáng)網(wǎng)絡(luò)公司,沈陽(yáng)網(wǎng)站設(shè)計(jì),沈陽(yáng)網(wǎng)站制作

